

- HOW TO PUT BACKGROUND IMAGE IN HTML PAGE HOW TO
- HOW TO PUT BACKGROUND IMAGE IN HTML PAGE FULL
- HOW TO PUT BACKGROUND IMAGE IN HTML PAGE CODE
- HOW TO PUT BACKGROUND IMAGE IN HTML PAGE FREE
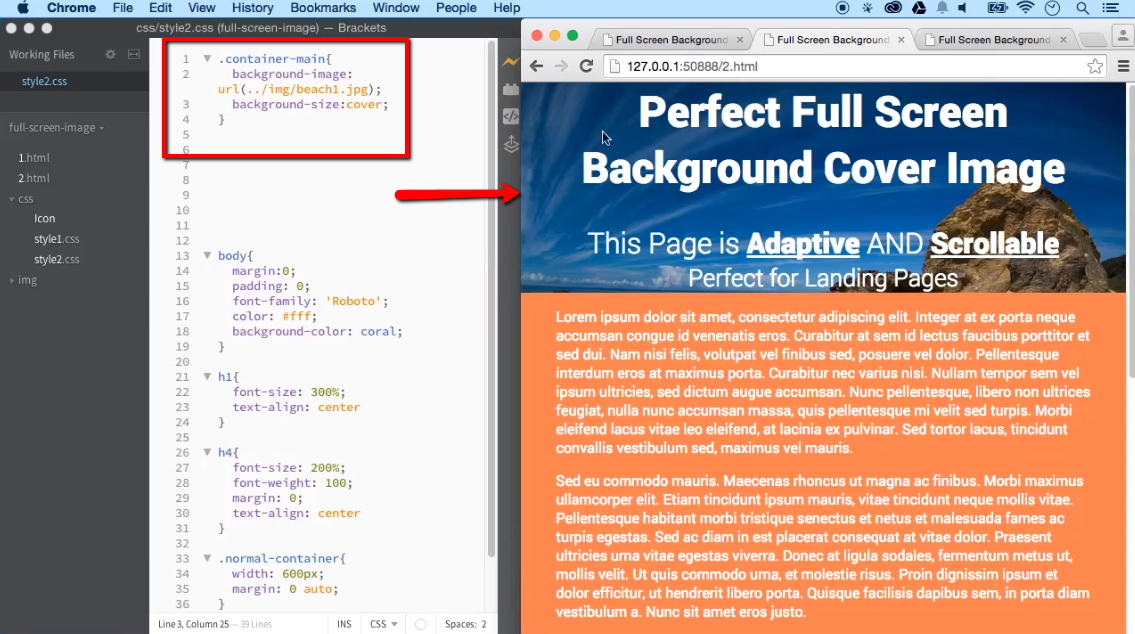
Add a background image on a HTML element: Where inside CSS's background : url Property we have to give our image file's name followed by the Files extension. Which allow us to set background images to HTML Elements. To insert background image in HTML using notepad, we have to use CSS's background Property.
HOW TO PUT BACKGROUND IMAGE IN HTML PAGE HOW TO
FAQ about : How to insert image in HTML using notepad how to insert background image in HTML using notepad We can assign our HTML Image Height/Width in Pixels (px) or Percentage (%) it Totally depends on you. Image tag's Height and Width attribute allow us to set custom Height and With to our HTML Image.
HOW TO PUT BACKGROUND IMAGE IN HTML PAGE FULL
jpg).īut if your Image file is Present at Different Location/Folder then you have to Give the Full path of your Image file (Like C:/user/myName/Desktop/HTML/myImage.jpg). NOTE : If your Image file and your HTML file is present at the same location/Folder, Then you only have to give your Image file's name followed by the Image Extension (like.

Where we have to give our Image file's name followed bye the Image Extension (. The pic is 1600px wide.HTML IMG tag's SRC attribute carries the Path of our Image file (That we want to Insert in HTML). The approach I’m using on my company’s website is an image that fades to black near the borders (it doesn’t fill the entire page though, just the header). In JS-disabled browsers, a 1280px wide image will probably look decent, in all other browsers there will be a perfect image with no (or as little as possible) upscaling while wasting as little bandwidth as possible.Īlso remember that the images don’t need to be downscaled in many cases, sometimes it’s enough to show only a part of the image (as if cropped). Add other pic versions (800px, 1920px, maybe more) and use jQuery to override the CSS#1 technique. Use a default 1280px wide pic with CSS#1,Ģ. With JS disabled things go BOOM with the jQuery method, leaving me with the CSS#1 the only option that works fine.

CSS#2 fails as remarked in the article, and the neat CSS3 one works MOSTLY, but the background image experiences a shake (due to a delay in CSS processing, maybe?). Only the jQuery and CSS#1 work correctly in the latest Opera. I was able to target the img with JQuery to have it fade in on page load exactly as I wanted – once the image was really ready for display – no room for error and no room for JQuery launching the fadein before the image had finished downloading.Ĭredits for this technique goes to : (which is where I first saw this concept and expanded from it). I know… it’s not ‘pure’, but it does the trick so well… I then found another approach which works as far as I can tell in all browsers, does not use JS or Flash and answered my requirements. Depending on what is was going on page load, there was no sure way to control the process. But its JS was conflicting with other elements and I did not like the fact that the image could not fade in nicely all the time.
HOW TO PUT BACKGROUND IMAGE IN HTML PAGE CODE
One thing I wanted to find is a cross browser solution whichĪ) Resized using the center for the image and not the top partī) Was able to fade in on page load (with full ‘preloading’ control)Ĭ) Used a minimum amount of code for fast page rendering. I’ve been exploring all kinds of non-flash fullscreen solutions for my designs. It had some cleverness, but wasn’t quite as good as either CSS technique now presented above. Just for posterity’s sake, there is another example in here called table.php which uses an old technique that used to be a part of this article. Always cool to see techniques “in the wild.”
HOW TO PUT BACKGROUND IMAGE IN HTML PAGE FREE
If you use this, please feel free to leave what technique you used and if you altered it in any way in the comments below. Note that screen width isn’t the only possible good information to have when choosing an image size. We set a fixed and centered background on it, then adjust it’s size using background-size set to the cover keyword. We’ll use the html element (better than body as it’s always at least the height of the browser window). We can do this purely through CSS thanks to the background-size property now in CSS3. Isn’t some fancy shenanigans like Flash.As cross-browser compatible as possible.Retains image proportions (aspect ratio).Fills entire page with image, no white space.The goal here is a background image on a website that covers the entire browser window at all times. Both original methods are removed and now replaced by four new methods.

This post was originally published on Augand is now updated as it has been entirely revised.


 0 kommentar(er)
0 kommentar(er)
